RahmanCyber.NET | Desain - Hello Luurr.. malam hari ini saya akan bagikan kepada kalian referensi ukuran Layout untuk membuat Wallpaper Desktop atau biasa kita kenal Wallpaper Komputer.
{getToc} $title={Table of Contents}
Walaupun sebenarnya kita bisa sesuaikan menggunakan Aspect Ratio ya.. artinya jika aspect rationya sama, maka berapapun ukurannya masih bisa digunakan dan gambar akan terlihat serupa.. hanya saja kemungkinan besar semakin kecil ukuran skala gambar.. maka akan makin terlihat rapatan pixel monitornya.. haha alias "PECAH".
Misalnya gini.. kita pakai aspect ratio HD ya 16:9 , jadi ketika kita pakai wallpaper ukuran 1980 x 1080 di Desktop PC dengan ukuran resolusi Full HD 1920X1080 , maka hasilnya akan beda ketika kita pakai gambar dengan aspect ratio yang sama yaitu 16:9, tapi ukurannya 960x540 di monitor dengan resolusi yang sama, maka gambar yang ukurannya 960x540 akan semakin terlihat kotak kotaknya... hehe apa sih namanya, ada yang nyebut gambar pecah, ada yang nyebut artefak..
Ukuran Monitor Inch dan Resolusi bisa berbeda?
Ukuran inch monitor itu beda ya dengan resolusi, Monitor dengan inch 24, belum tentu juga memiliki resolusi yang tinggi.. walau ukurannya besar. Contohnya biasanya LCD TV, yang harganya dibawah 1,8juta dari pengalaman saya... Resolusi yang ditawarkan ternyata hanya maksimal 1366x768 , sehingga kalau digunakan untuk editing premiere akan feeling not good.
Maka dari itu sobat perlu jeli ketika beli monitor untuk PC, bahkan yang ukurannya lebih rendah, misalnya 21 inch, aja ada yang malah udah full HD 1920X1080 loh.. jadi harus kita bedakan ketika memilih monitor untuk PC, alih alih pengen beli yang ukuran inch nya besar dan bisa buat TV eh.. ternyata resolusinya hanya mendukung sampai Ukuran layar HD 1366X768.
Kuncinya adalah "RESOLUSI" atau dalam bahasa inggris Resolution pastikan kalo pengen lega, kalian lihat spesifikasi monitornya, langsung menuju ke penjelasan "BERAPA RESOLUSI monitornya?" kalo di toko tersebut enggak menyertakan informasi tentang resolusi, mending cari yang lain yang lebih lengkap..
Minimal Full HD 1920x1080 untuk komputasi Desain maupun Editing Video, agar layarnya menjadi lebih lega..
Juga ketika memilih wallpaper desktop, usahakan yang memiliki Aspect Ratio yang sama.. dengan ukurang yang minimal sama dengan resolusi monitor yang digunakan agar wallpaper desktop terlihat enak dipandang mata.
Contoh :
 |
| Wallpaper Search Engine Ukuran 3840x2160 yang di saya Upload di Pixabay | R4CProject |
Apa Sih itu Aspect Ratio?
Bagi yang masih bingung... Aspect Ratio merupakan ukuran standard perbandingan Lebar : Tinggi atau biasa disebut sumbu X : Y yang menentukan Proporsi Layar / Screen.
Bagi desainer wallpaper sendiri, ini dijadikan acuan dalam membuat ukuran agar wallpaper yang dibuatnya dapat sesuai dengan screen / layar monitor yang beredar dipasaran.
kenapa dibuat standard? bayangkan jika tidak ada standarisasi, maka akan bingung dong... terutama bagi pemula, nah dengan adanya standarisasi.. maka logikanya pembuat software generator image pun isa buat program untuk crop atau resize otomatis sesuai dengan aspect ratio / aspek ratio, dan ini juga bisa menjadi standard compresi image.. sehingga gambar ukuran lebar tingginya tetap sama walaupun ukuran pixelnya diturunkan..
Seperti contoh diatas 1920X1080 bisa jadi 1366X768 dengan aspect ratio yang sama di lingkup 16:9.
untuk Penulisan aspek ratio sendiri ada 2, yaitu menggunakan Dua Angka yang terpisah oleh titik dua, contoh 16:9 ..
sedangkan format penulisan lainnya menggunakan desimal, contoh 1,77. coba aja deh pembagian ( 16 dibagi 9 ) hitung pake kalkulator.. hasilnya 1,77.
jadi moga enggak bingung lagi ya..
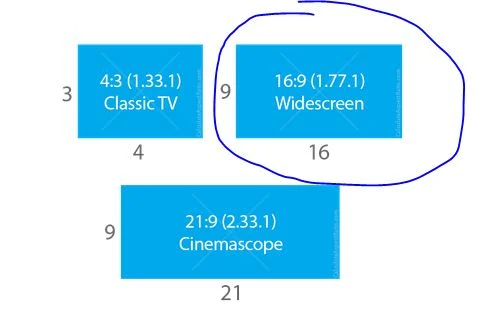
Bonus Gambar dari Wikipedia :
njlimet kan.. jadi disini biar gak njlimet... saya juga agak males jika mengulik hitung hitungan teknis.. hehe, kita langsung ke pointnya aja ya.. Wallpaper Desktop!
Ukuran Wallpaper Desktop berdasarkan Aspect Ratio
Sebenarnya ini cara simpel dan tidak ribet ya, jadi entar tampilan wallpapernya akan terlihat sesuai ketika di gunakan di beberapa aspect ratio yang beda.. artinya kita tinggal buat aja Wallpaper dengan ukuran pixel yang paling besar di salah satu aspect ratio, terus lakukan hal yang sama dengan aspect ratio lainnya.. ^_^
Nah entar baru deh pakai generator... jadi kita gak perlu buat banyak ukuran.. standard kita aspect rationya aja.. jadi gambarnya akan tetap seperti apa yang kita mau walau udah di resize.. ( enggak jadinya gepeng atau dipaksakan )
- Aspect Ratio 4:3 (1,33) biasanya digunakan pada TV dan monitor komputer tradisional
- Aspect Ratio 16:9 (1,77) biasanya digunakan pada TV, monitor komputer, format video modern
- Aspect Ratio 8:5 (1,6) biasanya digunakan pada layar komputer
- Aspect Ratio 5:3 (1,6667) biasanya digunakan pada layar lebar (widescreen) standar Eropa
- Aspect Ratio 1,85 biasanya digunakan pada sinema layar lebar (widescreen) standar USA
- Aspect Ratio 2,4 biasanya digunakan pada sinema layar lebar (widescreen)
Ukuran Wallpaper Desktop yang biasa digunakan (Cheat Sheet)
Nah disini sebenarnya saya ambil dari referensi penyedia wallpaper di luar negeri sana.. hehe, biasa digunakan sebagai acuan pembuat wallpaper atau desainer wallpaper komputer, sehingga gambarnya akan terlihat sesuai.
Seperti apa saja..? simak aja daftar lengkap dibawah ini...
Wide & Ultra Wide
21:9 2560x1080 3440x1440 5120x2160
Wide 16:10 960x600 1152x720 1280x800 1440x900 1680x1050 1920x1200 2560x1600 2880x1800 3840x2400 5120x3200
Wide 5:3 800x480 1280x768
HD & UHD
HD 16:9 960x540 1024x576 1280x720 1366x768 1600x900 1920x1080 2048x1152 2400x1350 2560x1440 2880x1620 3554x1999
UHD 16:9 3840x2160 5120x2880 7680x4320
Standard
Standard 3:2 1152x768 1440x960 1920x1280 2000x1333 2160x1440 2736x1824 3000x2000
Standard 4:3 800x600 1024x768 1152x864 1280x960 1400x1050 1440x1080 1600x1200 1680x1260 1920x1440 2048x1536 2560x1920 2800x2100 3200x2400 4096x3072
Standard 5:4 1280x1024 2560x2048 3750x3000 5120x4096
Dual Monitor
Dual HD 16:9 1920x540 2048x576 2560x720 2732x768 3200x900 3840x1080 4096x1152 4800x1350 5120x1440 5760x1620 7108x1999 7680x2160
Dual standard 3:2 2304x768 2880x960 3840x1280 4000x1333 4320x1440 5472x1824 6000x2000
Dual standard 4:3 1600x600 2048x768 2304x864 2560x960 2800x1050 2880x1080 3200x1200 3360x1260 3840x1440 4096x1536 5120x1920 5600x2100 6400x2400 8192x3072
Dual standard 5:4 2560x1024 5120x2048 7500x3000
Dual wide 16:10 1920x600 2304x720 2560x800 2880x900 3360x1050 3840x1200 5120x1600 5600x1800 7680x2400
Dual wide 5:3 1600x480 2560x768
Triple Monitor
Triple HD 16:9 2880x540 3072x576 3840x720 4098x768 4800x900 5760x1080 6144x1152 7200x1350 7680x1440
Triple standard 3:2 3456x768 4320x960 5760x1280 6000x1333 6480x1440
Triple standard 4:3 2400x600 3072x768 3456x864 3840x960 4200x1050 4320x1080 4800x1200 5040x1260 5760x1440 6144x1536 7680x1920
Triple standard 5:4 3840x1024 7680x2048
Triple wide 16:10 2880x600 3456x720 3840x800 4320x900 5040x1050 5760x1200 7680x1600
Triple wide 5:3 2400x480 3840x768
Mobile Brands
Apple iPad 1, 2 & iPad Mini 1024x768
Apple iPad Air 1 & 2 2048x1536
Apple iPad Mini Retina 2 & 3 & 4 2048x1536
Apple iPad Pro 12.9" 2732x2048
Apple iPad Pro 9.7" 2048x1536
Apple iPad Retina 3 & 4 2048x1536
Apple iPhone 1G, 3GS 320x480
Apple iPhone 5, 5C, 5S 640x1136
Apple iPhone 6 & 6S 750x1334
Apple iPhone 6 Plus 1242x2208
Apple iPhone 7 750x1334
Apple iPhone 7 Plus 1080x1920
Apple iPhone 8 750x1334
Apple iPhone 8 Plus 1080x1920
Apple iPhone Retina 4, 4S 640x960
Apple iPhone SE 640x1136
Apple iPhone X 1125x2436
Apple iPhone XR 828x1792
Apple iPhone XS 1125x2436
Apple iPhone XS Max 1242x2688
Apple iPod Classic & iPod Nano 3G 240x320
Apple iPod Touch 1G to 3G 320x480
Apple iPod Touch 4G 640x960
Apple iPod Touch 5G 640x1136
Google Galaxy Nexus or Galaxy X 720x1280
Google Nexus 4 768x1280
Google Nexus 5 & Nexus 5X 1080x1920
Google Nexus 6 & Nexus 6P 1440x2560
Google Nexus S & Nexus One 480x800
HTC 10 1440x2560
Huawei Mate 8 1080x1920
LG G5 1440x2560
Microsoft Lumia 950 1440x2560
Samsung Behold 2, Saturn, Galaxy Spica 320x480
Samsung Diva, Tocco, Omnia Pro, Corby 240x320
Samsung Galaxy Alpha, Galaxy A5, A3, S5 Mini 720x1280
Samsung Galaxy Note 2 720x1280
Samsung Galaxy Note 3 & Note 3 Neo 1080x1920
Samsung Galaxy Note 5, Note Edge, Note 4 1440x2560
Samsung Galaxy Note 8.0, Note 10.1 1280x800
Samsung Galaxy Note Pro 12.2, Note 10.1 2014 2560x1600
Samsung Galaxy Note, Note LTE 800x1280
Samsung Galaxy S, S Plus, S Advance, S Duos 480x800
Samsung Galaxy S3, S2 HD 720x1280
Samsung Galaxy S4 Mini, S4 Zoom 540x960
Samsung Galaxy S5, S5 Active, S4, S4 Active, A5 1080x1920
Samsung Galaxy S7 Edge & S6 Edge 1440x2560
Samsung Galaxy S7, S6 & S5 LTE 1440x2560
Samsung Galaxy Tab 2/3/4 10.1, Tab 8.9, Tab 7.7, 800x1280
Samsung Galaxy Tab Pro 10.1/8.4 & Tab S 10.5/8.4 2560x1600
Samsung Galaxy Tab S2 9.7 & 8.0 1536x2048
Samsung Galaxy Tab, Tab 7.0 Plus, Tab 2 7.0 600x1024
Samsung Omnia, Star, Pixon, Solstice, Highlight 240x400
Sony Xperia Z5 1080x1920
Sony Xperia Z5 Compact 720x1280
Sony Xperia Z5 Premium 2160x3840
Software Online untuk Calculate Ukuran Berdasar Aspect Ratio
Ada sih software online yang biasa digunakan untuk melakukan kalkulasi, jadi cuman buat kalkulasi sizenya aja sih.. namanya calculateaspectratio , kalian bisa kunjungi https://calculateaspectratio.com/ , sederhana sih, kalian tentuin dulu commont presetnya..
ada pilihan custom dan 4 standard presets, biar gampang dan sesuai pakai aja salah satu dari 4 preset yang ada... entar ratio lebar dan tinggi bakalan menyesuaikan.. tapi jika pilih custom.. maka kalian tentuin sendiri..
setelah itu baru deh kalian masukkan ukuran pixelnya, bisa width atau lebarnya atau tingginya height... pokoknya salah satu jadikan acuan.. lalu enter.. nanti akan keluar angkanya..
misal kalian ngisinya di width ya 1280, maka yang tadinya di height atau tinggi 567 akan berubah jadi 960.. gitu gambarannya..
Kesimpulan
Menjadi desainer wallpaper desktop sebenarnya juga mengasyikkan loh... apalagi jika desain wallpaper kita dipakai orang lain.. misal kita hobi fotografi, nah kita buat hasil foto kita jadi wallpaper.. lalu kitas share.. dan jika itu dipakai orang lain.. wah..
karya kita bermanfaat nih.. hehe
jadi seperti itulah, makannya kalau di windows sendiri ada fasilitas yang namanya strech
dimana fungsinya untuk menyesuaikan kelayar desktop, jadi membuat wallpaper yang enggak pas di jebret sampai pas, alias ditarik tarik... misalnya pixelnya kecil.. ya di pasin.. walau jadinya wallppaper akan terlihat pecah, artepak, kotak kotak.. hehe, berpeluang juga wallpaper jadi kepotong dan bahkan lonjong... ahahay..
Bonus :
itu diatas adalah wallpaper yang saya konsep sendiri, yang bermakna "Harus ada yang mengalah agar tidak terbakar semuanya.." ^_^
Sekian pembahasan tentang berbagai macam ukuran wallpaper PC (Cheat Sheet Size Wallpaper Desktop ) Moga ada manfaatnya..
Sampai Jumpa..
F.N.A RED